A maioria dos americanos vê o futuro impulsionado pela tecnologia com um senso de esperança.
Eles simplesmente não querem morar lá.
Essa visão paradoxal - a tecnologia do futuro parece incrível, mas não é para mim - é uma descoberta importante de uma nova pesquisa nacional exclusiva conduzida pelo Smithsonian e pelo Pew Research Center. A pesquisa de opinião envolveu 1.001 pessoas entrevistadas em fevereiro por telefone fixo ou celular.
Quase 60% dos entrevistados disseram que a tecnologia melhoraria a vida no futuro - aproximadamente duas vezes mais do que aqueles que disseram que isso pioraria as coisas. Mas carros sem motorista? Carne produzida em laboratório? Cérebro implanta apenas para ficar mais inteligente ou melhorar a memória? Não, obrigado.
html, corpo, div, span, img {margem: 0; preenchimento: 0; borda: 0; tamanho da fonte: 100%; fonte: herdar; alinhamento vertical: linha de base} corpo {largura: 100%; margem: 0 auto ; line-height: 1; font-family: "Abrir sem", "Bureau Grot Cond Book", sem serifa} .blue-text {cor: # 009ee2} .purple-text {color: # 69306c} textarea {width : 90%; altura: 290px; cor: # 009ee2; tamanho da fonte: 20px; tamanho da fonte: 2rem; peso da fonte: 700; borda: nenhum! Importante; esboço: nenhum; -moz-box-shadow: nenhum; -webkit-box-shadow: nenhum; -o-box-shadow: nenhum; box-shadow: nenhum; margem: 5% 5% 0 5%; redimensionar: nenhum} botão {largura: 120px; altura: 50px; fundo: # 009ee2; cor: #FFFFFF; tamanho da fonte: 15px; tamanho da fonte: 1.5rem; peso da fonte: 700; alinhamento de texto: centro; texto-transformação: maiúscula; flutuação: direita; margem: 0 5% 0 0 }: hover {cursor: ponteiro} .highlighted-text {cor: # 009ee2; texto-transformar: maiúscula; margem: 0 5px 0 0} .ie-chart-image {exibição: nenhum; margem: 30px auto} .ie -chart-image: hover {cursor: pointer} # wrapper-um-quiz, # quiz-wrapper-dois, # quiz-wrapper-three {largura: 100%; altura: 550px; posição: relativa; borda: sólida 1px # 333; font-family: "broca eau Grot Cond Book ", sem serifa; margem: 20px auto 50px auto; estouro: oculto} Tela de apenas media e (max-width: 950px) e (min-width: 816px), somente tela e (max-width: 650px) {# quiz-wrapper-one, # quiz-wrapper-dois, # quiz-wrapper-three {height: 650px}} @ tela somente de mídia e (largura max: 500px) {# quiz-wrapper-one, # questionário-wrapper-dois, # quiz-wrapper-three {height: 550px}} @ tela somente de mídia e (largura máxima: 400px) {# quiz-wrapper-one, # quiz-wrapper-dois, # quiz-wrapper- three {height: 600px; border: none}} #quadra-wrapper-one .question, #quiz-wrapper-two .question, #quiz-wrapper-three .question {width: 100%; height: 100%; posição: relative; display: nenhum} # quiz-wrapper-one .question .question-text, # quiz-wrapper-dois .question .question-text, #quiz-wrapper-três .question .question-text {width: 100%; cor: #FFFFFF; tamanho da fonte: 20px; tamanho da fonte: 2rem; peso da fonte: 700; altura da linha: 41px; fundo: # 000; preenchimento: 10px 30px; display: tabela} tela somente @media e (max -width: 500px) {# quiz-wrapper-one .question .question-text, # quiz-wrapper-dois .questio n .question-text, # questionário-wrapper-três .question .question-text {tamanho da fonte: 12px; tamanho da fonte: 1.2rem; altura da linha: 27px}} @ tela somente de mídia e (largura máxima: 400 px {quiz-wrapper-one .question .question-text, # quiz-wrapper-dois .question .question-text, #quiz-wrapper-três .question .question-text {padding: 10px 20px}} # quiz- wrapper-one .question .question-type-two-text, # questionário-wrapper-dois .question .question-type-two-text, # questionário-wrapper-três .question .question-type-two-text {font- tamanho: 16px; tamanho da fonte: 1.6rem; altura da linha: 35px} tela somente para media e (largura max: 500px) {# quiz-wrapper-one .question .question-type-two-text, # quiz- wrapper-two .question .question-type-two-text, # questionário-wrapper-três .question .question-type-two-text {tamanho da fonte: 12px; tamanho da fonte: 1.2rem; altura da linha: 27px} } # quiz-wrapper-one .question .options, #quiz-wrapper-two .question .options, #quiz-wrapper-three .question .options {largura: 35%; altura: 100%; preenchimento: 50px 0 0 0 ; margin: 0 auto; background: # E7E7E7; display: bloco inline} tela @media only e (max-wid th: 950px) e (min-width: 816px), somente screen e (max-width: 650px) {# questionário-wrapper-um .opções de perguntas, # quiz-wrapper-two .questions .question, # quiz-wrapper -three .question .options {largura: 100%; altura: 80px; alinhamento de texto: centro; preenchimento: 15px 0 0 0}} @ tela somente de mídia e (largura max: 500px) {# quiz-wrapper-one. question .options, #quiz-wrapper-dois .questiones.opções, #quiz-wrapper-três .questions .options {height: 65px}} @ tela somente de mídia e (largura máxima: 400px) {# quiz-wrapper-one .questiones .opções, # questionário-wrapper-duas .questiones .opções, #quiz-wrapper-três .questiones .opções {altura: 107px}} #quadrador-empacotador-um .questiones .opções .quiz-uma-opção, # question-wrapper-two .question .options .quiz-one-option, # questionário-wrapper-three .questiones .options .quiz-one-option {altura: 40px; margem: 0 0 35px 30px} tela somente de media e ( max-width: 950px) e (min-width: 816px), apenas tela e (largura máxima: 650px) {# quiz-wrapper-one .question .options .quiz-one-option, # quiz-wrapper-dois. pergunta .options .quiz-one-option, # quiz-wrapper -three .question .options .quiz-one-option {margin: 0 0 35px 10px; alinhamento de texto: esquerdo; display: inline-block; vertical-align: topo}} @ tela somente de mídia e (largura max: 450px ) {quiz-wrapper-one .question .options .quiz-one-option, #quad-wrapper-two .question .options .quiz-one-option, #quiz-wrapper-three .questions .questions .quiz-one -opção {margem: 0 0 35px 5px}} @ tela somente de mídia e (largura máxima: 400px) {# quiz-wrapper-one .questiones .opções .quiz-one-option, # quiz-wrapper-two .question. opções .quiz-one-option, # quiz-wrapper-três .questiones .options .quiz-one-option {width: 47%; margin: 0 0 0 3%; float: esquerda}} # quiz-wrapper-one. question .options .quiz-one-option .option-text, #quad-wrapper-two .question .options .quiz-one-option .option-text, #qual-wrapper-three .questions .options .quiz-one- opção .option-text {largura: 115px; cor: # 222; tamanho da fonte: 17px; tamanho da fonte: 1.7rem; peso da fonte: 700; altura da linha: 30px; texto-transformação: maiúscula; display: inline- bloco} tela @media only e (max-width: 950px) e (min-width: 816px), somente screen e (max-width: 650px) {# questionário-wrapper-one .question .options .quiz-one-option .option-text, #quad-wrapper-two .questions .options .quiz-one-option .option- texto, # questionário-wrapper-três .questiones .opções .quiz-one-option .option-text {largura: 60px; tamanho da fonte: 14px; tamanho da fonte: 1.4rem; margem: -4px 0 0 0}} @ tela somente de mídia e (largura max: 500px) {# questionário-wrapper-um. pergunta .opções .quiz-one-option .option-text, # questionário-wrapper-two .question .options .quiz-one-option. opção-texto, # questionário-wrapper-três .questiones .opções .quiz-one-option .option-text {largura: 50px; tamanho da fonte: 11px; tamanho da fonte: 1.1rem; altura da linha: 20px; margem: 0; vertical-align: top}} @ tela somente de mídia e (largura max: 450px) {# quiz-wrapper-one .question .options .quiz-one-option .option-text, # quiz-wrapper-dois. pergunta .options .quiz-one-option .option-texto, # quiz-wrapper-three .question .options .quiz-one-option .option-text {tamanho da fonte: 10px; tamanho da fonte: 1rem}} # questionário -wrapper-one .question .options .quiz-one-option botão de opção, # quiz-wrapper-two .questio n .opções .quiz-one-option .option-button, # questionário-wrapper-três .questiones .opções .quiz-one-option .option-button {largura: 25px; altura: 25px; margem: 0 10px 0 5px; border: sólido 3px # 222; -moz-border-radius: 100%; - webkit-fronteira-raio: 100%; - o-fronteira-raio: 100%; fronteira-raio: 100%; exibição: inline-block; vertical-align: top} #quad-wrapper-one .question .options .quiz-one-option .option-button: hover, #quad-wrapper-two .questions .options .quiz-one-option .option-button: hover, # questionário-wrapper-três .questiones .options .quiz-one-option botão -opção: hover {background: # 009ee2; border: sólido 3px # 009ee2; cursor: ponteiro} tela somente @media e (max-width : 950px) e (min-width: 816px), apenas a tela e (largura máxima: 650px) {# questionário-wrapper-uma .opção .opções .quiz-one-opção botão -opção, # quiz-wrapper-dois .questiones .options .quiz-one-option botão -opção, #quiz-wrapper-três .questiones .opções .quiz-one-option .option-button {largura: 20px; altura: 20px; margem: 0 4px}} # questionário-wrapper-one .question .answer, # quiz-wrapper-dois uestion .answer, # quiz-wrapper-three .question .answer {largura: 64%; margem: 30px 0 0 0; font-family: "Abrir sem", sem serifa; display: nenhum; vertical-align: topo} @media only screen e (max-width: 950px) e (min-width: 816px), apenas tela e (max-width: 650px) {# questionário-wrapper-um .question .answer, # questionário-wrapper-dois. question .answer, # quiz-wrapper-três .question .answer {width: 100%}} @ tela somente de mídia e (largura máxima: 400px) {# quiz-wrapper-one .question .answer, # quiz-wrapper- two .question .answer, # questionário-wrapper-três .question .answer {zoom: 84%}} #quadra-wrapper-one .question .resposta .answer-text, #quiz-quiz-wrapper-dois .question .resposta .answer -text, # questionário-wrapper-três .question .answer .answer-text {cor: # 222; tamanho da fonte: 16px; tamanho da fonte: 1.6rem; peso da fonte: 700; text-transform: maiúscula; margin: 0 auto; display: table} tela @media only e (max-width: 950px) e (min-width: 816px), somente tela e (largura máxima: 650px) {# quiz-wrapper-one .question .answer. answer-text, # questionário-wrapper-dois .question .reswer .answer-text, # quiz -wrapper-three .question .answer .answer-text {tamanho-da-fonte: 15px; tamanho da fonte: 1.5rem}} #quadra-wrapper-one .question .answer .pie-chart, #quick-wrapper-two .question .answer .pie-chart, # questionário-wrapper-três .question .answer .pie-chart {largura: 280px; altura: 280px; posição: relativo; margem: 30px auto} #quad-wrapper-one .question .answer. gráfico de pizza: passe o mouse, # questionário-wrapper-dois .question .responde .pie-chart: passe o cursor, # questionário-wrapper-três .question .responde .pie-chart: passe o cursor {cursor: ponteiro} Tela @media only e ( max-width: 950px) e (min-width: 816px), somente tela e (largura máxima: 650px) {# quiz-wrapper-one .question .answer .pie-chart, # quiz-wrapper-two .question. answer .pie-chart, # questionário-wrapper-três .question .answer .pie-chart {margin: 20px auto}} # questionário-wrapper-one .question .answer .pie-chart .pie-fundo, # questionário-wrapper -duas perguntas. resposta .pie-chart .pie-fundo, # questionário-wrapper-três .question .answer .pie-chart .pie-fundo {background-color: # 999; posição: absoluto; largura: 280px; altura : 280px; -moz-border-radius: 100%; -webkit-border-radius: 100%; -o-fronteira-raio: 100%; fronteira-raio: 100%; - moz-box-sombra: 0 0 10px # 333; -webkit-box-shadow: 0 0 10px # 333; -o-box-shadow: 0 0 10px # 333; caixa-sombra: 0 0 10px # 333} # questionário-wrapper-one .question .answer .pie-chart .pie, # quiz-wrapper-dois. pergunta .answer .pie-chart .pie, # questionário-wrapper-três .question .answer .pie-chart .pie {posição: absoluto; largura: 280px; altura: 280px; -moz-fronteira-raio: 100%; webkit-border-radius: 100% - o-border-radius: 100%; border-raio: 100%; clip: rect (0px, 140px, 280px, 0px)} # questionário-wrapper-one .question .answer. fatia de pizza, fatia de pizza, # quiz-wrapper-two. pergunta. resposta .pie-chart .pie-slice, # quiz-wrapper-três. pergunta .answer .pie-chart .pie-slice {position: absolute; largura: 0; altura: 0; largura: 280px; altura: 280px; -moz-fronteira-raio: 100%; - webkit-fronteira-raio: 100%; - o-fronteira-raio: 100%; fronteira-raio: 100%; clip: rect (0px, 280px, 280px, 140px); - webkit-backface-visibility: oculto} # quiz-wrapper-one .question .answer .pie-chart # fatia-fatia-um, # quiz-wrapper -uma questão .answer .pie-chart .pie, # questionário-wrapper-dois .question .answer .pie-chart # fatia-fatia-um, # questionário-wrapper-dois .question .answer .pie-chart .pie, # quiz- wrapper-three .question .answer .pie-chart # fatia-fatia-um, # questionário-wrapper-três .question .answer .pie-chart .pie {fundo: # 009ee2; -webkit-transform: rotate (0deg); -moz-transform: rotate (0deg); o-transform: rotate (0deg); transform: rotate (0deg)} # questionário-wrapper-one .question .answer .pie-chart .pie-chart-label, # questionário -perguntar-dois .question .respon .pie-chart .pie-chart-label, #quad-wrapper-three .question .answer .pie-chart .pie-chart-label {posição: absoluta; z-index: 4; color: #FFFFFF; text-align: center} # questionário-wrapper-one .question .answer .pie-chart # chart-one-slice-one-label, # questionário-wrapper-two .question .answer .pie-chart # chart-one-slice-one-label, # questionário-wrapper-três .question .answer .pie-chart # chart-one-slice-one-label {superior: 10px; esquerdo: 83px; tamanho da fonte: 5px; tamanho da fonte: 0.5rem; altura da linha: 14px} # questionário-wrapper-one .question .answer .pie-chart # chart-one-slice-one-labe l-number, # questionário-wrapper-two .question .answer .pie-chart # gráfico-one-slice-one-label-number, # questionário-wrapper-três .question .answer .pie-chart # chart-one- slice-one-label-number {tamanho da fonte: 10px; tamanho da fonte: 1rem; peso da fonte: 700; altura da linha: 20px} #quadra-wrapper-one .question .answer .pie-chart # fatia de pizza -two, # quiz-wrapper-two .question .answer .pie-chart # fatia-fatia-dois, # quiz-wrapper-three .question .answer .pie-chart # fatia-fatia-dois {fundo: # 69306c; -webkit-transform: gira (145deg); - moz-transform: gira (145deg); - o-transform: gira (145deg); transforma: gira (145deg)} # quiz-wrapper-one .question .answer .pie- gráfico # gráfico-um-fatia-dois-rótulo, # questionário-wrapper-dois .question .answer .pie-chart # gráfico-um-fatia-dois-rótulo, # questionário-wrapper-três .question .answer .pie- gráfico # gráfico-uma-fatia-dois-rótulo {topo: 70px; esquerdo: 160px; tamanho da fonte: 19px; tamanho da fonte: 1.9rem; altura da linha: 34px; alinhamento de texto: esquerda} tela somente de média e (largura máxima: 400 px) {# questionário-wrapper-uma. pergunta.responder .pie-chart # gráfico-uma-fatia-duas-etiqueta, # questionário-wrapper-tw o .question .answer .pie-chart # gráfico-uma-fatia-dois-rótulo, # questionário-wrapper-três. pergunta .answer .pie-chart # gráfico-uma-fatia-dois-rótulo {font-size: 17px ; tamanho da fonte: 1.7rem}} # questionário-wrapper-one .question .answer .pie-chart # chart-one-slice-two-label-number, # questionário-wrapper-two .question .answer .pie-chart # chart-one-slice-two-label-number, # questionário-wrapper-três .question .answer .pie-chart # chart-one-slice-two-label-number {tamanho da fonte: 29px; tamanho da fonte: 2.9rem; peso da fonte: 700; altura da linha: 50px} tela somente de média e (largura máxima: 400px) {# questionário-wrapper-uma. Pergunta. Resposta .pie-chart # chart-one-slice-two -label-number, # questionário-wrapper-two .question .answer .pie-chart # chart-one-slice-two-label-number, # questionário-wrapper-três .question .answer .pie-chart # chart-one -slice-two-label-number {tamanho da fonte: 27px; tamanho da fonte: 2.7rem}} #quadra-wrapper-one .question .answer .pie-chart # fatia-fatia-três, # quiz-wrapper-dois .question .answer .pie-chart # fatia-fatia-três, # questionário-wrapper-três .question .respondo .pie-chart # pie-slice-three {backgroun d: # 009ee2; -webkit-transform: gira (30deg); moz-transform: gira (30deg); o-transforma: gira (30deg); transforma: gira (30deg)} # quiz-wrapper-um. pergunta .answer .pie-chart # chart-one-slice-three-label, # questionário-wrapper-dois .question .answer .pie-chart # chart-one-slice-three-label, # questionário-wrapper-três .question .answer .pie-chart # gráfico-uma-fatia-três-rótulo {top: 100px; left: 25px; tamanho da fonte: 14px; tamanho da fonte: 1.4rem; altura da linha: 25px; alinhamento de texto: esquerda} # questionário-wrapper-one .question .answer .pie-chart # chart-one-slice-three-label-number, # questionário-wrapper-two .question .answer .pie-chart # chart-one-slice-three- label-number, # questionário-wrapper-three .question .answer .pie-chart # chart-one-slice-three-label-number {tamanho da fonte: 24px; tamanho da fonte: 2.4rem; font-weight: 700; altura da linha: 50px} # quiz-wrapper-one # pergunta-1, # quiz-wrapper-dois # question-1, # quiz-wrapper-três # question-1 {display: bloco} # quiz-wrapper-one. etiquetas de gráfico de barras empilhadas, # quiz-wrapper-dois. rótulos de barra de gráfico empilhado, # quiz-wrapper-três .stacked-bar-graph-labels {largura: 3 50px; margem: 80px automático 0 automático; altura da linha: 9px} # wrapper do quiz-um .stacked-bar-graph-rótulos .stacked-bar-graph-label, # questionário-wrapper-dois .stacked-bar-graph -labels .stacked-bar-graph-rótulo, # quiz-wrapper-three .stacked-bar-graph-rótulos .stacked-bar-graph-label {font-family: "Abrir sem", sans-serif; tamanho da fonte : 5px; tamanho da fonte: 0.5rem; display: bloco inline} # wrapper do quiz-um .stacked-bar-graph-labels # gráfico-dois-rótulo-um, # quiz-wrapper-dois .stacked-bar- graph-labels # gráfico-dois-rótulo-um, # quiz-wrapper-três .stacked-bar-graph-labels # gráfico-dois-rótulo-um {largura: 36%; peso da fonte: 700} # wrapper-quiz -um -stack-bar-graph-labels # gráfico-dois-rótulo-dois, # questionário-wrapper-dois. -stacked-bar-graph-rótulos # gráfico-dois-rótulo-dois, # quiz-wrapper-três. -bar-graph-labels # gráfico-dois-rótulo-dois {largura: 5, 5%} # quiz-wrapper-um .stacked-bar-graph-labels # gráfico-dois-rótulo-três, # questionário-wrapper-dois. etiquetas de gráfico de barras empilhadas # gráfico-dois-rótulo-três, # questionário-wrapper-três. -stacked-bar-graph-labels # gráfico-dois-rótulo-três {largura: 22%} # wrapper quiz- um .stacked-bar-graph-labels # gráfico-dois-rótulo-quatro, # quiz-wrapper-dois. -stacked-bar-graph-rótulos # gráfico-dois-rótulo-quatro, # quiz-wrapper-três. rótulos de gráfico de barras # gráfico-dois-rótulo-quatro {largura: 30%; peso da fonte: 700} # empacotador de quiz-um-empacotado .marcadores de barra de gráfico marcados # gráfico-três-rótulo-um, # questionário -wrapper-two. -stacked-bar-graph-labels # gráfico-três-rótulo-um, # quiz-wrapper-três .stacked-bar-graph-labels # gráfico-três-rótulo-um {largura: 26, 5%; fonte -weight: 700} # wrapper do quiz-um. -stacked-bar-graph-rótulos # gráfico-três-rótulo-dois, # quiz-wrapper-dois. -barrafados-gráfico-rótulos de barras # gráfico-três-rótulo-dois, # quiz-wrapper-three .stacked-bar-graph-labels # gráfico-três-rótulo-dois {largura: 5%} # empacotador de questionários-um .marcadores de barras-gráfico-gráfico # gráfico-três-rótulo- três, # quiz-wrapper-dois. -stacked-bar-graph-labels # gráfico-três-rótulo-três, # quiz-wrapper-três. -stacked-bar-graph-labels # gráfico-três-rótulo-três {largura: 22%} # quiz-wrapper-one. -Stacked-bar-graph-rótulos # gráfico-três-rótulo-quatro, # quiz-wrapper-dois. -Stacked-bar-graph-rótulos # gráfico-três-l abel-quatro, # quiz-wrapper-três .stacked-bar-graph-labels # gráfico-três-rótulo-quatro {largura: 33%; peso da fonte: 700} # wrapper-quiz-um. -labels # gráfico-quatro-rótulo-um, # quiz-wrapper-dois. -stacked-bar-graph-labels # gráfico-quatro-rótulo-um, # quiz-wrapper-três .stacked-bar-graph-labels #chart -quatro-label-one {largura: 25%; font-weight: 700} # empacotador de quiz-um-empacotado. -stack-bar-graph-labels # gráfico-quatro-rótulo-dois, # quiz-wrapper-dois .stacked- rótulos de gráfico de barras # gráfico-quatro-rótulo-dois, # questionário-wrapper-três .stacked-bar-graph-labels # gráfico-quatro-rótulo-dois {largura: 5%} # wrapper-quiz-um empatado. -bar-graph-labels # gráfico-quatro-rótulo-três, # questionário-wrapper-dois. -stacked-bar-graph-labels # gráfico-quatro-rótulo-três, # questionário-wrapper-três .stacked-bar-graph -labels # chart-four-label-three {largura: 22%} # empacotador de quiz-um-empacotado. etiquetas de gráfico de barra marcadas # chart-quatro-label-quatro, # quiz-wrapper-two .stacked-bar- graph-labels # gráfico-quatro-rótulo-quatro, # quiz-wrapper-três .stacked-bar-graph-labels # gráfico-quatro-rótulo-quatro {largura: 33%; peso da fonte: 700} # wrapper-quiz - um .stacked-bar-graph-labels # gráfico-cinco-rótulo-um, # quiz-wrapper-dois. -stacked-bar-graph-rótulos # gráfico-cinco-rótulo-um, # quiz-wrapper-três .stacked- rótulos de gráfico de barras # gráfico-cinco-rótulo-um {largura: 22%; peso da fonte: 700} # wrapper do quiz-um .stack-bar-graph-labels # gráfico-cinco-rótulo-dois, # questionário -wrapper-two. -stacked-bar-graph-labels # gráfico-cinco-rótulo-dois, # quiz-wrapper-três .stacked-bar-graph-labels # gráfico-cinco-rótulo-dois {largura: 9%} # empacotador de quiz-um-empilhado-rótulos de barra de gráfico # gráfico-cinco-rótulo-três, # questionário-wrapper-dois. -barrafado-gráfico-gráfico-rótulos # gráfico-cinco-rótulo-três, # quiz-wrapper- três etiquetas de gráfico de barras empilhadas # chart-five-label-three {largura: 22%} # wrapper de um questionário. # rótulos de barra de gráfico marcados # chart-five-label-four, # wrapper de questionário - dois rótulos com barra de gráfico, # gráfico-cinco-rótulo-quatro, # questionário-wrapper-três. -stacked-bar-graph-labels # gráfico-cinco-rótulo-quatro {largura: 33%; font-weight : 700} # wrapper do quiz-um .stack-bar-graph, # quiz-wrapper-dois. -Stacked-bar-graph, # quiz-wrapper-três .stacked-bar-graph {largura: 0; altura: 50px; b # 69306c; margin: 0 auto; text-align: centro; box-shadow: 0 3px 8px # 999} #quadra-wrapper-um .stacked-bar-graph: hover, # quiz-wrapper-dois. gráfico de barras: hover, # quiz-wrapper-três .stacked-bar-graph: hover {cursor: ponteiro} # quiz-wrapper-um .stacked-bar-graph .stack-bar-gráfico-peça, # quiz-wrapper -two. -Stacked-bar-graph.stack-bar-gráfico-peça, # quiz-wrapper-três. -stacked-bar-graph.stack-bar-gráfico-peça {altura: 50px; display: inline-block; #FFFFFF; tamanho da fonte: 18px; tamanho da fonte: 1.8rem; peso da fonte: 700; altura da linha: 50px} # wrapper do quiz-um .stacked-bar-graph porcentagem da peça-do-gráfico, # quiz- wrapper-two. -stacked-bar-graph gráfico-peça-porcentagem, # quiz-wrapper-três. -stacked-bar-gráfico .chart-piece-porcentagem {font-size: 14px; font-size: 1.4rem; font- peso: 700; alinhamento de texto: esquerdo; exibição: nenhum} # empacotador de quiz-um.stacked-bar-graph # gráfico-duas-peça-um, # questionário-wrapper-dois. two-piece-one, # questionário-wrapper-três .stacked-bar-graph # gráfico-two-piece-one {largura: 37%; plano de fundo: # 009ee2} # quiz-wrapp er-one .stacked-bar-graph # gráfico-duas-duas-partes, # quiz-wrapper-dois. -stacked-bar-graph # gráfico-two-piece-two, # quiz-wrapper-três .stacked-bar- gráfico # gráfico-duas-peça-dois {largura: 5, 5%; plano de fundo: # 000; cor: # 000} # wrapper-quiz-um-gráfico-de-barra-gráfico # chart-two-piece-three, # quiz-wrapper -two .stacked-bar-graph # gráfico-duas-peça-três, # questionário-wrapper-três .stacked-bar-graph # gráfico-duas-peça-três {largura: 4, 5%; fundo: # 999; cor: # 999} # quiz-wrapper-one .stack-gráfico de barras # chart-two-piece-quatro, # quiz-wrapper-dois .stacked-bar-graph # chart-two-piece-quatro, # quiz-wrapper- três. -stacked-bar-graph # gráfico-duas-peça-quatro {largura: 53%; fundo: # 69306c} # quiz-wrapper-um .stacked-bar-graph # gráfico-três-pedaço-um, # quiz- wrapper-two .stacked-bar-graph # gráfico-três-pedaço-um, # quiz-wrapper-três .stacked-bar-graph # gráfico-três-pedaço-um {largura: 28%; fundo: # 009ee2} # Quiz-wrapper-one .stacked-bar-graph # gráfico-três-pedaço-dois, # quiz-wrapper-dois. # gráfico-de-barras-gráfico # três-pedaço-dois, # quiz-wrapper-três. gráfico de barras # chart-three-piece-two {largura: 4%; fundo: # 000; cor: # 000} # wrapper de um questionário. # gráfico de barras em posição # chart-three-piece-three, # wrapper de questionário dois .stacked-bar-graph # gráfico-três-peça-três, # quiz-wrapper-three .stacked-bar-graph # gráfico-três-peça-três {largura: 3%; fundo: # 999; cor: # 999} # quiz-wrapper-one .stacked-bar-graph # gráfico-três-piece-quatro, # quiz-wrapper-dois .stacked-bar-graph # chart-três-piece-quatro, # quiz-wrapper-three .stacked-bar-graph # gráfico-três-pedaço-quatro {largura: 65%; fundo: # 69306c} # quiz-wrapper-um .stacked-bar-graph # gráfico-quatro-pedaço-um, # quiz-wrapper -two .stacked-bar-graph # gráfico-quatro-pedaço-um, # quiz-wrapper-três .stacked-bar-graph # gráfico-quatro-pedaço-um {largura: 26%; fundo: # 009ee2} #quiz -wrapper-one .stacked-bar-graph # gráfico-quatro-pedaço-dois, # quiz-wrapper-dois .stacked-bar-graph # gráfico-quatro-pedaço-dois, # quiz-wrapper-três .stack-bar -graph # chart-four-piece-two {largura: 5%; background: # 000; color: # 000} # empacotador de quiz-um .stacked-bar-graph # chart-quatro-piece-three, # quiz- invólucro-dois .stacked-bar-graph # gráfico-quatro-peça-três, # questionário-wrapper-três .stacked-bar-graph # gráfico-quatro-peça-três {largura: 3%; fundo: # 999; cor: # 999 } # quiz-wrapper-one .stacked-bar-graph # gráfico-quatro-pedaço-quatro, # quiz-wrapper-dois .stacked-bar-graph # gráfico-quatro-quatro-peça, # quiz-wrapper-três. stacked-bar-graph # gráfico-quatro-pedaço-quatro {largura: 66%; fundo: # 69306c} # empacotador de quiz-um .stacked-bar-graph # gráfico-cinco-pedaço-um, # quiz-wrapper- dois .stacked-bar-graph # gráfico-cinco-pedaço-um, # quiz-wrapper-três .stacked-bar-graph # gráfico-cinco-pedaço-um {largura: 22%; fundo: # 009ee2} # quiz- wrapper-one .stacked-bar-graph # gráfico-cinco-pedaço-dois, # quiz-wrapper-dois. -stacked-bar-graph # gráfico-cinco-pedaço-dois, # quiz-wrapper-três .stacked-bar- graph # chart-five-piece-two {largura: 7.5%; background: # 000; color: # 000} # empacotador de quiz-um .stacked-bar-graph # gráfico-cinco-peça-três, # quiz-wrapper -two .stacked-bar-graph # gráfico-cinco-peça-três, # questionário-wrapper-três .stacked-bar-graph # gráfico-cinco-peça-três {largura: 7, 5%; fundo: # 999; cor: # 999 } # quiz-wrapper-one .stacked-bar-graph # gráfico-cinco-peça-quatro, # questionário-wrapper-dois .stacked-bar-graph # gráfico-cinco-peça-quatro, # questionário-wrapper-três. stacked-bar-graph # gráfico-cinco-pedaço-quatro {largura: 63%; fundo: # 69306c} # wrapper-um-quiz-um. -próxima pergunta, # quiz-wrapper-one .previous-question, # quiz-wrapper - segunda pergunta, # questionário-wrapper-dois .previous-question, # questionário-wrapper-três .próxima pergunta, # questionário-wrapper-três .previous-question {position: absolute; right: 15px; bottom: 15px; cor: # 333; tamanho da fonte: 10px; tamanho da fonte: 1rem; fonte-família: "Abrir sem som", sem serifa; peso da fonte: 700; texto-transformar: maiúscula; exibir: nenhum} #quiz -perguntar-um. próxima questão: hover, # quiz-wrapper-one .previous-question: hover, # quiz-wrapper-dois .seguinte-questão: hover, # quiz-wrapper-dois .previous-question: hover, # quiz-wrapper-three .próxima pergunta: hover, # questionário-wrapper-três .previous-question: hover {color: # 009ee2; cursor: ponteiro} # quiz-wrapper-one .previous-question, # quiz-wrapper -previous-question, # quiz-wrapper-three .previous-question {left: 20px} @media only screen e (largura max: 950px) e (min-width: 816px), apenas tela e (largura máxima: 650px) {# quiz-wrapper-dois {height: 700px}} @ tela somente mídia e ( max-width: 500px) {# quiz-wrapper-dois {height: 650px}} @ tela somente de mídia e (largura máxima: 450px) {# quiz-wrapper-two {altura: 720px}} # wrapper-dois # quiz-two-question-1 {display: bloco-inline} # quiz-wrapper-dois .quiz-two-question-text {cor: #FFFFFF; tamanho da fonte: 16px; tamanho da fonte: 1.6rem; peso: 700; line-height: 35px; background: # 000; padding: 10px 30px} tela somente para media e (max-width: 1050px) e (min-width: 816px) {# quiz-wrapper-two .quiz- two-question-text {tamanho da fonte: 15px; tamanho da fonte: 1.5rem}} @ tela somente de mídia e (largura max: 500px) {# quiz-wrapper-dois .quiz-two-question-text {font- tamanho: 12px; tamanho da fonte: 1.2rem; altura da linha: 27px}} @ tela somente de mídia e (largura máxima: 400px) {# quiz-wrapper-dois .quiz-two-question-text {preenchimento: 10px 20px }} # quiz-wrapper-two .quiz-two-options {largura: 35%; height: 100%; padding: 30px 0 0 15px; plano de fundo: # E7E7E7; display: inline-block} @media somente tela e (largura max: 950px) e (min-width: 816px), somente tela e (largura máxima: 650px) {# quiz-wrapper-two .quiz-duas-opções {largura: 100%; altura: 90px; padding: 0 0 0 10px}} @ tela somente de mídia e (largura max: 450px) {# quiz-wrapper-two .quiz-duas-opções {height: 130px}} @ tela somente de mídia e (largura máxima : 400px) {# quiz-wrapper-two .quiz-duas-opções {preenchimento: 0 0 0 8px}} @ tela somente de mídia e (largura máxima: 950px) e (min-largura: 816px), somente tela e ( max-width: 650px) {# quiz-wrapper-dois .quiz-duas-opções .quiz-option {display: inline-block; margem: 12px 0 0 0}} @ tela somente de mídia e (largura max: 450px) {# quiz-wrapper-two .quiz-duas-opções .quiz-option {width: 175px}} @ tela somente de mídia e (largura máxima: 400px) {# quiz-wrapper-two .quiz-two-options .quiz -opção {largura: 130px}} # quiz-wrapper-dois .quiz-duas-opções .quiz-two-option-text {altura: 25px; cor: # 222; tamanho da fonte: 12px; tamanho da fonte: 1.1rem ; font-weight: 700; text-transform: maiúscula; margin: 0 0 35px 0; display: inline-block} tela @media only e (max-width: 1050px) e (min-width: 816px) {# questionário-wrapper-dois .quiz-duas-opções .quiz-two-option-text {tamanho da fonte: 10.5px; tamanho da fonte: 1.05rem}} @ tela somente de mídia e ( max-width: 950px) e (min-width: 816px), somente tela e (largura máxima: 650px) {# quiz-wrapper-two .quiz-duas-opções .quiz-two-option-text {font-size : 10px; tamanho da fonte: 1rem; margem: 0 15px 0 0}} @ tela somente de mídia e (largura máxima: 400px) {# quiz-wrapper-two .quiz-duas-opções .quiz-two-option-text {font-size: 7.5px; font-size: 0.75rem; margin: 0 5px 0 0}} #quadra-wrapper-dois .quiz-duas-opções .quiz-two-option-button {largura: 25px; altura: 25px; cor: # 222; margem: -5px 8px 0 5px; borda: sólida 3px # 222; -moz-fronteira-raio: 100%; - webkit-fronteira-raio: 100%; - o-fronteira-raio: 100 %; border-radius: 100%; exibição: inline-block; vertical-align: médio} # quiz-wrapper-two .quiz-duas-opções .quiz-two-option-button: hover {background: # 009ee2; border : sólido 3px # 009ee2; cursor: ponteiro} tela somente @media e (largura max: 950px) e (min-width: 816px), somente tela e (largura max: 650px) {# quiz-wrapper-dois .quiz -dois -opções .quiz-two-option-button {largura: 22px; altura: 22px; margem: -3px 0 0 0}} @ tela somente de mídia e (largura máxima: 400px) {# quiz-wrapper-two .quiz- duas opções .quiz-two-option-button {margem: 0}} # quiz-wrapper-dois .quiz-two-answer {largura: 60%! importante; margem: 20px 0 0 1%! important} @media only tela e (largura max: 1050px) e (min-largura: 816px) {# quiz-wrapper-dois .quiz-dois-resposta {margem: 10px 0 0 1%! importante}} tela @ media only e (max- largura: 950px) e (min-width: 816px), apenas tela e (largura max: 650px) {# quiz-wrapper-dois .quiz-two-answer {largura: 100%! importante; preenchimento: 20px 0 0 0 ! important}} @ tela somente de mídia e (max-width: 550px) {# quiz-wrapper-dois .quiz-two-answer {margem: 0! important}} # quiz-wrapper-dois .quiz-two-answer # teste-dois-gráfico-um-fatia-fatia-um {background: # 009ee2; -webkit-transform: rotate (0) - moz-transform: rotate (0) - o-transform: rotate (0); : rotate (0); z-index: 1} #quadra-wrapper-dois .quiz-two-answer # quiz-dois-gráfico-um-fatia-fatia-dois {background: # 4AC0EE; -webkit-transform: rotate (5 moz-transformar: girar (5deg); -o-transformar: girar (5deg); transformar: girar (5deg); z-índice: 2} #quiz-wrapper-dois .quiz-dois-resposta #quiz - dois gráficos, duas fatias, dois rótulos {superior: 60px; esquerdo: 163px; cor: #FFFFFF; tamanho da fonte: 25px; tamanho da fonte: 2.5rem; peso da fonte: 700; alinhamento de texto: centro ; text-shadow: 0 0 2px # 666; -webkit-font-smoothing: antialiased} # quiz-wrapper-dois .quiz-dois-resposta # quiz-dois-gráfico-um-fatia-fatia-três {background: # AAE0FA; -webkit-transform: rotacionar (88deg); - moz-transform: girar (88deg); -o-transformar: rotacionar (88deg); transformar: girar (88deg); z-index: 3} # empacotador de questionários dois .quiz-dois-resposta # quiz-dois-gráfico-um-fatia-fatia-três-estendido {background: # AAE0FA; -webkit-transform: rotate (120deg) - moz-transform: rotate (120deg); o-transform: rotate (120deg); transform: rotate (120deg); z-index: 3} #quadrador-dois-wrapper-dois .quiz-two-answer # quiz-dois-gráfico-one-slice-three-label {top : 170px; esquerda: 90px; cor: #FFFFFF; tamanho da fonte: 35px; tamanho da fonte: 3.5rem; peso da fonte: 700; alinhamento de texto: centro; text-shadow: 0 0 2px # 666; -webkit- suavização de fonte: antialiased} # quiz-w rapper-two .quiz-two-answer # quiz-two-chart-one-pie-slice-quatro {background: # 333; -webkit-transform: rotacionar (125deg); - moz-transform: rotacionar (125deg); o-transform: girar (125deg); transformar: girar (125deg); z-index: 2} #quadrador-dois-empacotador .quiz-dois-resposta # quiz-dois-gráfico-um-torta-fatia-cinco {segundo plano : # AE99B7; -webkit-transform: girar (160deg); - moz-transformar: girar (160deg); - o-transformar: girar (160deg); transformar: girar (160deg); z-index: 1} # quiz- wrapper-dois .quiz-two-answer # quiz-dois-gráfico-dois-slice-cinco-label {top: 40px; left: 43px; cor: #FFFFFF; font-size: 17px; font-size: 1.7rem; font-weight: 700; text-align: centro; text-shadow: 0 0 2px # 666; -webkit-suavização de fontes: antialiased} # quiz-wrapper-dois .quiz-two-answer # questionário-dois-gráfico- one-pie-slice-six {fundo: # 69306C; -webkit-transform: girar (180deg); - moz-transformar: girar (180deg); - o-transformar: girar (180deg); transformar: girar (180deg); z-index: 0} #Quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart-label-extension {posição: absoluto; cor: # 000; tamanho da fonte: 12px; tamanho da fonte: 1.2rem; fon t-peso: 700; linha-altura: 18px; z-índice: 999; exibição: nenhum} #quadrador-dois-wrapper-dois-resposta .quiz-dois-gráfico-gráfico-empacotador {largura: 280px; altura : 280px; posição: relativa; margem: 30px auto} tela somente para media e (max-width: 1050px) e (min-width: 816px) {# quiz-wrapper-dois .quiz-two-answer .quiz-two- wrapper de gráfico de pizza {margin: 20px auto}} #quadra-wrapper-dois .quiz-two-answer .quiz-two-pie-chart {largura: 280px; altura: 280px; posição: relativo; plano de fundo: # 69306c; estouro: oculto; -moz-fronteira-raio: 100%; - webkit-fronteira-raio: 100%; - o-fronteira-raio: 100%; fronteira-raio: 100%; caixa-sombra: 0 0 10px # 333 } #quiz-wrapper-dois .quiz-two-answer .quiz-dois-gráfico-de-pizza: primeiro-filho {margin-top: 30px} #quadrador-dois-wrapper-dois .quiz-two-answer .quiz-two-pie -chart: hover {cursor: pointer} #quadrador-dois-wrapper-dois .quiz-two-answer .quiz-dois-gráfico-de-pizza .quiz-two-pie-slice {largura: 141px; altura: 141px; posição: absoluto; font-weight:700}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart .quiz-two-pie-chart-label{position:absolute;color:#FFFFFF;font-family: "Open s ans", sans-serif;font-weight:700;text-align:center;text-shadow:0 0 2px #666;-webkit-font-smoothing:antialiased;z-index:999}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-two-pie-slice-zero{bottom:140px;left:140px;background:#009ee2}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-two-pie-slice-one{bottom:134px;left:145px;background:#4AC0EE;-webkit-transform:rotate(3.6deg);-moz-transform:rotate(3.6deg);-o-transform:rotate(3.6deg);transform:rotate(3.6deg)}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-two-pie-slice-two{bottom:35px;left:163px;background:#AAE0FA;-webkit-transform:rotate(65deg);-moz-transform:rotate(65deg);-o-transform:rotate(65deg);transform:rotate(65deg)}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-two-pie-slice-two-extended{top:151px;left:125px;background:#AAE0FA;-webkit-transform:rotate(100deg);-moz-transform:rotate(100deg);-o-transform:rotate(100deg);transform:rotate(100deg) }#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-two-pie-slice-three{top:127px;right:151px;background:#333;-webkit-transform:rotate(10deg);-moz-transform:rotate(10deg);-o-transform:rotate(10deg);transform:rotate(10deg);z-index:1}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-two-pie-slice-four{top:116.5px;right:157.8px;background:#AE99B7;-webkit-transform:rotate(17deg);-moz-transform:rotate(17deg);-o-transform:rotate(17deg);transform:rotate(17deg);z-index:2}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-two-slice-one-label{top:40px;left:155px;font-size:22px;font-size:2.2rem}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-two-slice-two-label{top:160px;left:155px;font-size:29px;font-size:2.9rem}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-two-slice-four-label{top:160px;left:30px;font-size:24px;font-size:2.4rem}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz -two-chart-two-slice-five-label{top:50px;left:52px;font-size:21px;font-size:2.1rem}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-three-pie-slice-one{bottom:140px;left:140px;background:#009ee2}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-three-pie-slice-two{bottom:135px;left:145px;background:#4AC0EE;-webkit-transform:rotate(4deg);-moz-transform:rotate(4deg);-o-transform:rotate(4deg);transform:rotate(4deg)}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-three-pie-slice-three{bottom:98px;left:165px;background:#AAE0FA;-webkit-transform:rotate(28deg);-moz-transform:rotate(28deg);-o-transform:rotate(28deg);transform:rotate(28deg)}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-three-pie-slice-three-extended{bottom:69px;left:170px;background:#AAE0FA;-webkit-transform:rotate(45deg);-moz-transform:rotate(45deg);-o-transform:rotate(45deg);transform:rotate(45deg)}#quiz-wrapper-two .quiz-two-answer .qu iz-two-pie-chart #quiz-two-chart-three-pie-slice-four{top:169px;right:70px;background:#333;-webkit-transform:rotate(45deg);-moz-transform:rotate(45deg);-o-transform:rotate(45deg);transform:rotate(45deg);z-index:1}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-three-pie-slice-five{top:167px;right:93px;background:#AE99B7;-webkit-transform:rotate(58deg);-moz-transform:rotate(58deg);-o-transform:rotate(58deg);transform:rotate(58deg);z-index:2}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-three-pie-slice-five-extended{top:130px;right:150px;background:#AE99B7;-webkit-transform:rotate(98deg);-moz-transform:rotate(98deg);-o-transform:rotate(98deg);transform:rotate(98deg);z-index:2}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-three-slice-three-label{top:110px;left:175px;font-size:28px;font-size:2.8rem}@media only screen and (max-width: 400px){#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-three-sl ice-three-label{font-size:25px;font-size:2.5rem}}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-three-slice-five-label{top:190px;left:52px;font-size:32px;font-size:3.2rem}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-three-slice-six-label{top:65px;left:38px;font-size:25px;font-size:2.5rem}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-four-pie-slice-one{bottom:140px;left:140px;background:#4AC0EE}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-four-pie-slice-two{bottom:115px;left:158px;background:#AAE0FA;-webkit-transform:rotate(18deg);-moz-transform:rotate(18deg);-o-transform:rotate(18deg);transform:rotate(18deg)}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-four-pie-slice-two-extended{bottom:97px;left:166px;background:#AAE0FA;-webkit-transform:rotate(119deg);-moz-transform:rotate(119deg);-o-transform:rotate(119deg);transform:rotate(119deg)}#quiz-wrapper-two .quiz-tw o-answer .quiz-two-pie-chart #quiz-two-chart-four-pie-slice-three{top:166px;left:97px;background:#333;-webkit-transform:rotate(29deg);-moz-transform:rotate(29deg);-o-transform:rotate(29deg);transform:rotate(29deg)}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-four-pie-slice-four{top:169px;right:58px;background:#AE99B7;-webkit-transform:rotate(38deg);-moz-transform:rotate(38deg);-o-transform:rotate(38deg);transform:rotate(38deg);z-index:1}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-four-pie-slice-four-extended{top:141px;right:140px;background:#AE99B7;-webkit-transform:rotate(90deg);-moz-transform:rotate(90deg);-o-transform:rotate(90deg);transform:rotate(90deg)}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-four-slice-two-label{top:90px;left:175px;font-size:26px;font-size:2.6rem}@media only screen and (max-width: 400px){#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-four-slice-two-label{fo nt-size:25px;font-size:2.5rem}}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-four-slice-four-label{top:195px;left:65px;font-size:35px;font-size:3.5rem}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-four-slice-five-label{top:75px;left:35px;font-size:25px;font-size:2.5rem}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-five-pie-slice-one{bottom:140px;left:140px;background:#009ee2}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-five-pie-slice-two{bottom:131px;left:148px;background:#4AC0EE;-webkit-transform:rotate(7deg);-moz-transform:rotate(7deg);-o-transform:rotate(7deg);transform:rotate(7deg)}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-five-pie-slice-three{top:42px;left:165px;background:#AAE0FA;-webkit-transform:rotate(29deg);-moz-transform:rotate(29deg);-o-transform:rotate(29deg);transform:rotate(29deg)}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-tw o-chart-five-pie-slice-four{top:120px;left:155px;background:#333;-webkit-transform:rotate(75.6deg);-moz-transform:rotate(75.6deg);-o-transform:rotate(75.6deg);transform:rotate(75.6deg)}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-five-pie-slice-five{top:131px;left:148px;background:#AE99B7;-webkit-transform:rotate(82.8deg);-moz-transform:rotate(82.8deg);-o-transform:rotate(82.8deg);transform:rotate(82.8deg)}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-five-pie-slice-five-extended{top:162px;right:28px;background:#AE99B7;-webkit-transform:rotate(200deg);-moz-transform:rotate(200deg);-o-transform:rotate(200deg);transform:rotate(200deg)}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-five-slice-three-label{top:70px;left:185px;font-size:20px;font-size:2rem}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-five-slice-five-label{top:175px;left:150px;font-size:28px;font-size:2.8rem}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-five-slice-six-label{top:110px;left:20px;font-size:30px;font-size:3rem}@media only screen and (max-width: 500px){#quiz-wrapper-three{height:620px}}@media only screen and (max-width: 400px){#quiz-wrapper-three{height:550px}}#quiz-wrapper-three #quiz-three-question-1{display:inline-block}#quiz-wrapper-three .quiz-three-question-text{color:#FFFFFF;font-size:15px;font-size:1.5rem;font-weight:700;line-height:30px;background:#000;padding:10px 30px}@media only screen and (max-width: 500px){#quiz-wrapper-three .quiz-three-question-text{font-size:12px;font-size:1.2rem;line-height:27px}}@media only screen and (max-width: 400px){#quiz-wrapper-three .quiz-three-question-text{padding:10px 20px}}#quiz-wrapper-three .quiz-three-options{width:35%;height:100%;padding:30px 0 0 15px;background:#E7E7E7;display:inline-block}@media only screen and (max-width: 950px) and (min-width: 816px), only screen and (max-width: 650px){#quiz-wrapper-three .quiz-three -options{width:100%;height:52px;text-align:center;padding:0}}@media only screen and (max-width: 950px) and (min-width: 816px), only screen and (max-width: 650px){#quiz-wrapper-three .quiz-three-options .quiz-option{display:inline-block}}@media only screen and (max-width: 400px){#quiz-wrapper-three .quiz-three-options .quiz-option{margin:0 0 0 5px}}#quiz-wrapper-three .quiz-three-options .quiz-three-option-text{height:25px;color:#222;font-size:17px;font-size:1.7rem;font-weight:700;text-transform:uppercase;margin:35px 0 10px 0;display:inline-block}@media only screen and (max-width: 1050px) and (min-width: 816px){#quiz-wrapper-three .quiz-three-options .quiz-three-option-text{font-size:15px;font-size:1.5rem}}@media only screen and (max-width: 950px) and (min-width: 816px), only screen and (max-width: 650px){#quiz-wrapper-three .quiz-three-options .quiz-three-option-text{margin:15px 20px 0 0}}@media only screen and (max-width: 450px){#quiz-wrapper-three .quiz-three-options .quiz-three-opti on-text{font-size:12px;font-size:1.2rem}}@media only screen and (max-width: 400px){#quiz-wrapper-three .quiz-three-options .quiz-three-option-text{font-size:10px;font-size:1rem}}#quiz-wrapper-three .quiz-three-options .quiz-three-option-button{width:27px;height:27px;color:#222;margin:-10px 8px 0 5px;border:solid 3px #222;-moz-border-radius:100%;-webkit-border-radius:100%;-o-border-radius:100%;border-radius:100%;display:inline-block;vertical-align:middle}#quiz-wrapper-three .quiz-three-options .quiz-three-option-button:hover{background:#009ee2;border:solid 3px #009ee2;cursor:pointer}@media only screen and (max-width: 950px) and (min-width: 816px), only screen and (max-width: 650px){#quiz-wrapper-three .quiz-three-options .quiz-three-option-button{margin:-10px 0 0 0}}@media only screen and (max-width: 400px){#quiz-wrapper-three .quiz-three-options .quiz-three-option-button{width:22px;height:22px;margin:-8px 0 0 0}}#quiz-wrapper-three .quiz-three-answer{width:60% !important}@media only sc reen and (max-width: 950px) and (min-width: 816px), only screen and (max-width: 650px){#quiz-wrapper-three .quiz-three-answer{width:100% !important}}#quiz-wrapper-three .quiz-three-bar-graph{width:0;height:300px;border-bottom:solid 1px #333;margin:30px auto;text-align:center}#quiz-wrapper-three .quiz-three-bar-graph .quiz-three-bar{width:45px;height:0;background:#009ee2;margin:0 5px 0 0;display:inline-block}#quiz-wrapper-three .quiz-three-bar-graph .quiz-three-bar:hover{cursor:pointer}@media only screen and (max-width: 400px){#quiz-wrapper-three .quiz-three-bar-graph .quiz-three-bar{margin:0}}#quiz-wrapper-three .quiz-three-bar-graph .hidden-bar{height:300px;display:inline-block}#quiz-wrapper-three .quiz-three-bar-graph .quiz-three-bar-two{background:#96001E}#quiz-wrapper-three .quiz-three-bar-graph .quiz-three-bar-three{background:#999;margin:0 35px 0 0}@media only screen and (max-width: 400px){#quiz-wrapper-three .quiz-three-bar-graph .quiz-three-bar-three{margin:0 20px 0 0}}#quiz-wr apper-three .quiz-three-bar-graph .quiz-three-bar-four{background:#00631E}#quiz-wrapper-three .quiz-three-bar-graph .quiz-three-bar-five{background:#69306c}#quiz-wrapper-three .quiz-three-bar-graph .bar-graph-label{color:#FFFFFF;font-family:"Open sans", sans-serif;font-weight:700;text-transform:uppercase;line-height:18px;margin:5px auto;display:table}#quiz-wrapper-three .quiz-three-bar-graph .bar-graph-label .bar-graph-label-smaller-text{font-size:6px;font-size:0.6rem}@media only screen and (max-width: 400px){#quiz-wrapper-three .quiz-three-bar-graph .bar-graph-label .bar-graph-label-smaller-text{font-size:5px;font-size:0.5rem}}#quiz-wrapper-three .quiz-three-bar-graph .bar-graph-label-raised{color:#000;font-size:9px;font-size:0.9rem;margin:-75px auto 0 auto}#quiz-wrapper-three #common-answers{width:90%;margin:3% 5%;display:none;color:#009ee2;font-size:14px;font-size:1.4rem;font-family:"Open sans", sans-serif;font-weight:700;line-height:30px}@media only screen and (max-width: 400px){#q uiz-wrapper-three #common-answers{font-size:12px;font-size:1.2rem;line-height:20px}}#quiz-wrapper-three #common-answers .common-answer{color:#333;font-size:11px;font-size:1.1rem;font-family:"Bureau Grot Cond Book", sans-serif;font-weight:500;margin:4px 0 0 0}@media only screen and (max-width: 400px){#quiz-wrapper-three #common-answers .common-answer{font-size:10px;font-size:1rem;margin:7px 0 0 0}}#quiz-wrapper-three #common-answers .common-answer .common-answer-percentage{color:#009ee2;font-weight:700;margin:0 0 0 10px}@media only screen and (max-width: 400px){#quiz-wrapper-three #common-answers .common-answer .common-answer-percentage{margin:0 0 0 5px}}#quiz-wrapper-three #common-answers .common-answer:first-child{margin-top:8px} /*=== DO NOT COPY OVER THESE TWO LINES ===*/ .ie-chart-image {display: block\0/;} .pie-chart, .quiz-two-pie-chart, .quiz-three-bar-graph {display: none\0/;} Will technology make your life better or worse? better worse don't know pew survey results 11%
11% Don't know/
no answer 59%
Mostly
better 30%
Mostly
worse Would life be better or worse if: most people wear implants or other devices that constantly show them information about the world around them? better worse good & bad don't know pew survey results Change for the better
| Ambos
| Don't know
| Change for the worse
| 37% 6% 5% 53% |
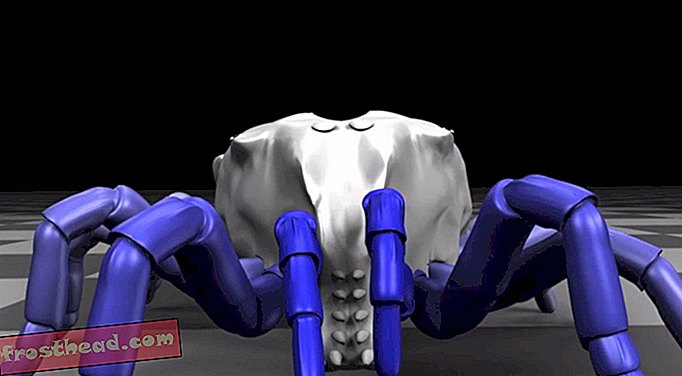
Would life be better or worse if: lifelike robots become the primary caregivers for the elderly and people in poor health? better worse good & bad don't know pew survey results Change for the better
| Ambos
| Don't know
| Change for the worse
| 28% 4% 3% 65% |
Would life be better or worse if: prospective parents can alter the DNA of their children to produce smarter, healthier, or more athletic offspring? better worse good & bad don't know pew survey results Change for the better
| Ambos
| Don't know
| Change for the worse
| 26% 5% 3% 66% |
Would life be better or worse if: personal and commercial drones are given permission to fly through most US airspace? better worse good & bad don't know pew survey results Change for the better
| Ambos
| Don't know
| Change for the worse
| 22% 7% 7% 63% |
next question >
If people had been asked specifically about future technologies that promise to alleviate current challenges, such as curing cancer or eliminating pollution, the respondents would presumably have embraced such changes without reservation.
But the new survey, done for this special issue about the links between science and science fiction, was intended to reveal public attitudes about future technologies envisioned in sci-fi movies and literature. Lee Rainie, director of the Pew Research Center's Internet & American Life Project, says “the things we asked about were not mere conveniences or little incremental advances, but big, imaginative stuff.”
And that stuff, ranging from robotic caregivers to commercial or personal drones flying in US airspace, gave people pause.
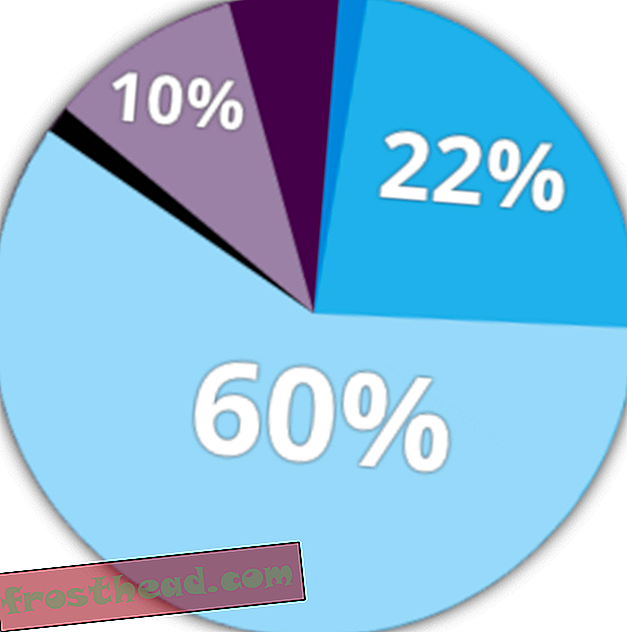
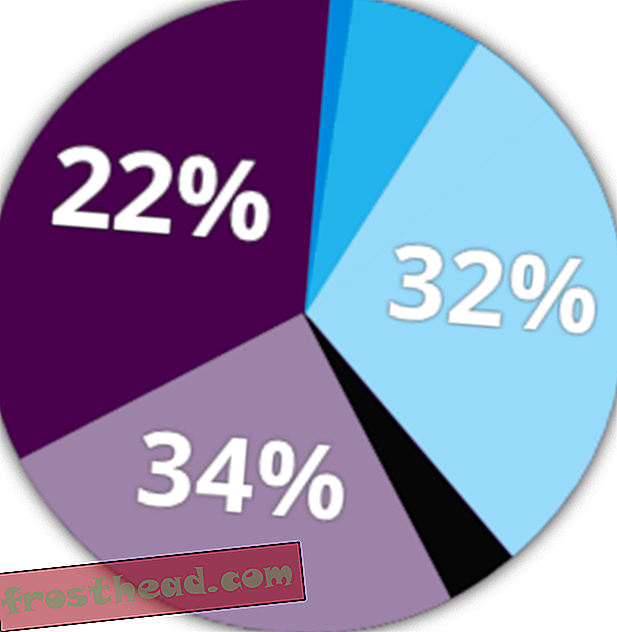
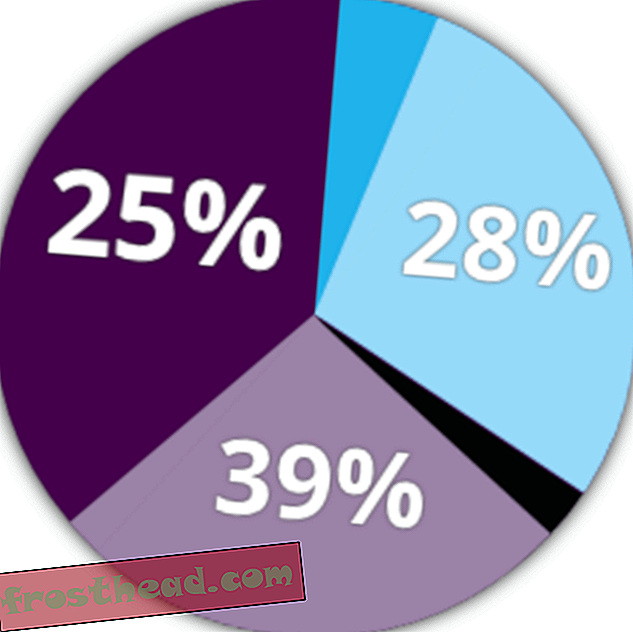
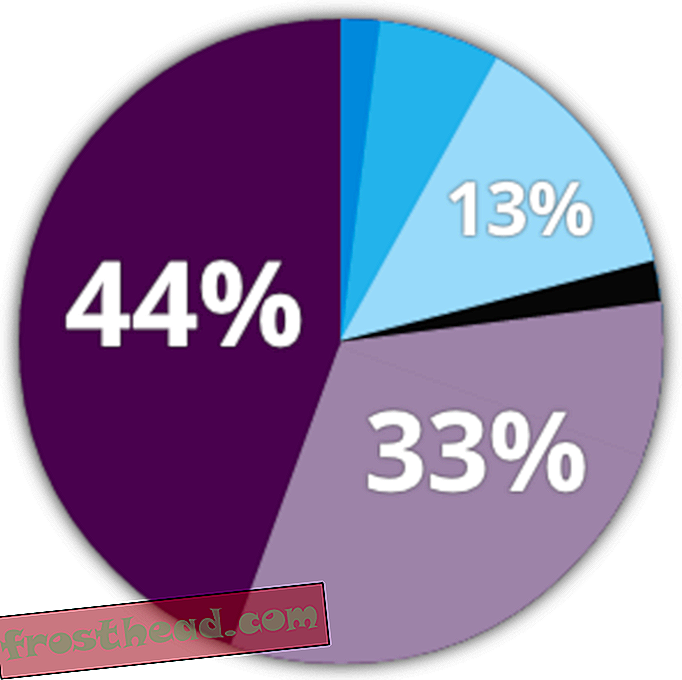
In the next fifty years, how likely is it that: people in need of an organ transplant will have new organs custom made for them in a lab? already happened definitely probably don't know probably not definitely not pew survey results 22% 60% 10% In the next fifty years, how likely is it that: computers will be as effective as people at creating important works of art such as music, novels, movies, or paintings? already happened definitely probably don't know probably not definitely not pew survey results
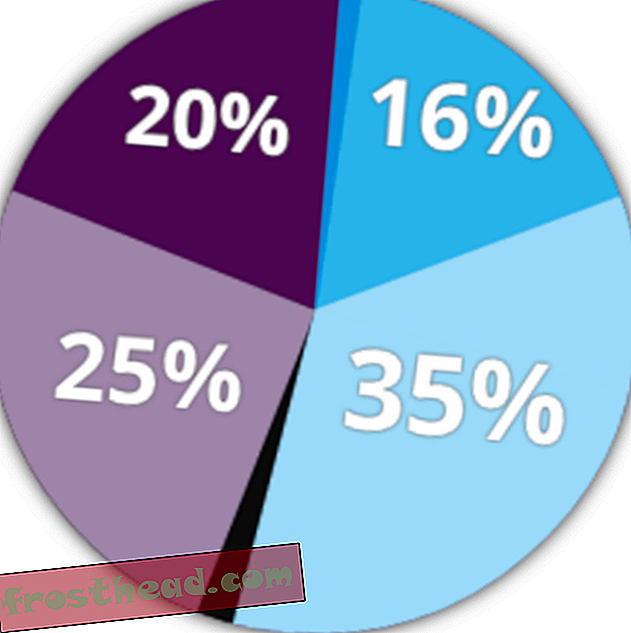
22% 60% 10% In the next fifty years, how likely is it that: computers will be as effective as people at creating important works of art such as music, novels, movies, or paintings? already happened definitely probably don't know probably not definitely not pew survey results  16% 35% 25% 20% In the next fifty years, how likely is it that: scientists will have developed a way to teleport objects - that is, moving objects from one location to another without physically touching them? already happened definitely probably don't know probably not definitely not pew survey results
16% 35% 25% 20% In the next fifty years, how likely is it that: scientists will have developed a way to teleport objects - that is, moving objects from one location to another without physically touching them? already happened definitely probably don't know probably not definitely not pew survey results  32% 34% 22% In the next fifty years, how likely is it that: humans will build colonies on another planet that can be lived in for long periods? already happened definitely probably don't know probably not definitely not pew survey results
32% 34% 22% In the next fifty years, how likely is it that: humans will build colonies on another planet that can be lived in for long periods? already happened definitely probably don't know probably not definitely not pew survey results  28% 39% 25% In the next fifty years, how likely is it that: humans will be able to control the weather? already happened definitely probably don't know probably not definitely not pew survey results
28% 39% 25% In the next fifty years, how likely is it that: humans will be able to control the weather? already happened definitely probably don't know probably not definitely not pew survey results  13% 33% 44% next question >
13% 33% 44% next question > Giving respondents a chance to unleash their own imaginations, they were asked what life-changing invention they would like to see. Two ideas tied for first place, with 9 percent apiece. One was right out of science fiction—time travel—whereas the other was as old as the hills, the wish to improve health and boost longevity.
But 39 percent didn't name anything, perhaps suggesting that they are content with things as they are or, as Steve Jobs said, “people don't know what they want until you show it to them.”
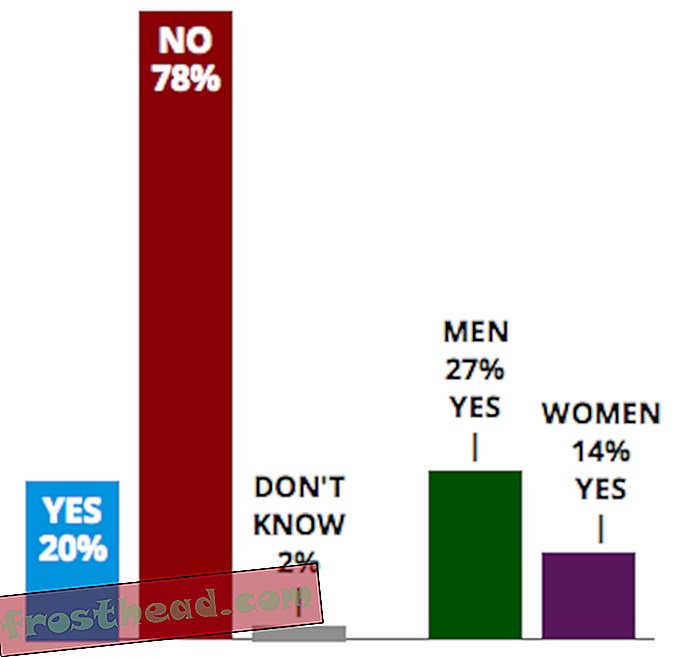
If the technology existed, would you: eat meat that was grown in a lab? yes no don't know pew survey results yes 20% no 78% don't know 2%
yes 20% no 78% don't know 2% | men 27% yes
| women 14% yes
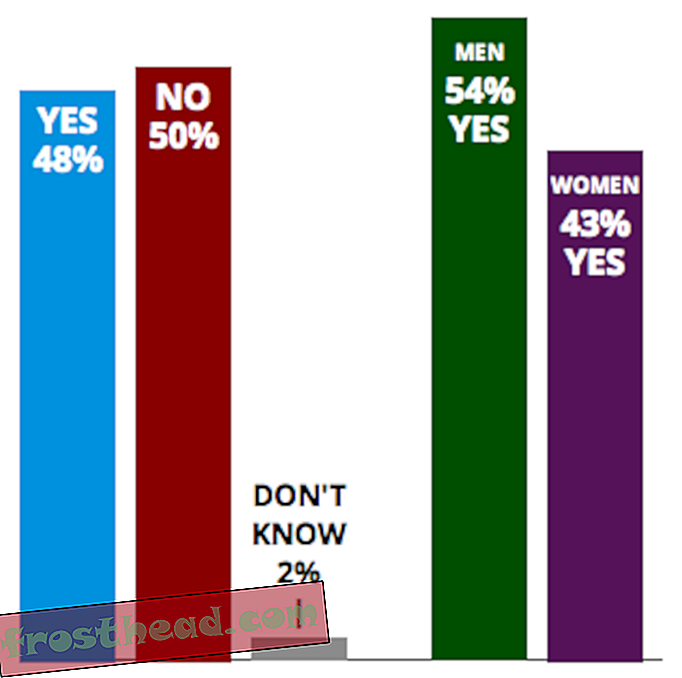
| If the technology existed, would you: ride in a driverless car? yes no don't know pew survey results
 yes 48% no 50% don't know 2%
yes 48% no 50% don't know 2% | men 54% yes
women 43% yes
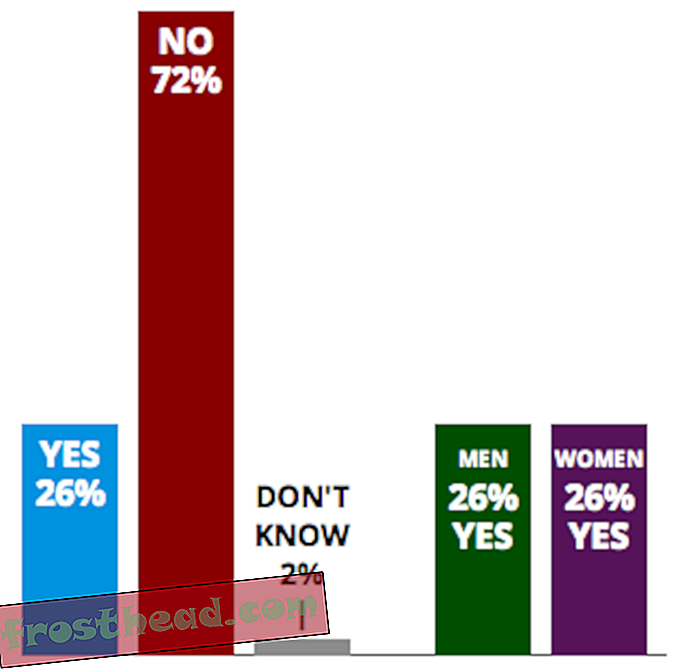
If the technology existed, would you: get a brain implant to improve your memory or mental capacity? yes no don't know pew survey results
 yes 26% no 72% don't know 2%
yes 26% no 72% don't know 2% | men 26% yes
women 26% yes
Science fiction writers have always imagined new inventions that change the world of the future. E quanto a você? If there was one futuristic invention that you could own, what would it be? submit Here are some inventions that others said they would like to own: Improved health and longevity/Cure for diseases 9% Time machine/Time travel 9% Flying car/Flying bike 6% Personal robot/Robot servants 4% Personal space craft 4% Self-driving car 3% Teleporter/Teleportation/Transporter 3% World peace/Stop wars/Improved understanding/Better planet 2% next question >